静态文件¶
身份验证视图和模板可以工作,但它们现在看起来非常简单。可以添加一些 CSS 来为构建的 HTML 布局添加样式。样式不会更改,因此它是一个静态文件,而不是模板。
Flask 会自动添加一个 static 视图,它采用相对于 flaskr/static 目录的路径并提供该路径。 base.html 模板已经具有指向 style.css 文件的链接
{{ url_for('static', filename='style.css') }}
除了 CSS 之外,其他类型的静态文件可能是包含 JavaScript 函数的文件或徽标图像。它们全部放置在 flaskr/static 目录下,并使用 url_for('static', filename='...') 引用。
本教程不重点介绍如何编写 CSS,因此你可以直接将以下内容复制到 flaskr/static/style.css 文件中
flaskr/static/style.css¶html { font-family: sans-serif; background: #eee; padding: 1rem; }
body { max-width: 960px; margin: 0 auto; background: white; }
h1 { font-family: serif; color: #377ba8; margin: 1rem 0; }
a { color: #377ba8; }
hr { border: none; border-top: 1px solid lightgray; }
nav { background: lightgray; display: flex; align-items: center; padding: 0 0.5rem; }
nav h1 { flex: auto; margin: 0; }
nav h1 a { text-decoration: none; padding: 0.25rem 0.5rem; }
nav ul { display: flex; list-style: none; margin: 0; padding: 0; }
nav ul li a, nav ul li span, header .action { display: block; padding: 0.5rem; }
.content { padding: 0 1rem 1rem; }
.content > header { border-bottom: 1px solid lightgray; display: flex; align-items: flex-end; }
.content > header h1 { flex: auto; margin: 1rem 0 0.25rem 0; }
.flash { margin: 1em 0; padding: 1em; background: #cae6f6; border: 1px solid #377ba8; }
.post > header { display: flex; align-items: flex-end; font-size: 0.85em; }
.post > header > div:first-of-type { flex: auto; }
.post > header h1 { font-size: 1.5em; margin-bottom: 0; }
.post .about { color: slategray; font-style: italic; }
.post .body { white-space: pre-line; }
.content:last-child { margin-bottom: 0; }
.content form { margin: 1em 0; display: flex; flex-direction: column; }
.content label { font-weight: bold; margin-bottom: 0.5em; }
.content input, .content textarea { margin-bottom: 1em; }
.content textarea { min-height: 12em; resize: vertical; }
input.danger { color: #cc2f2e; }
input[type=submit] { align-self: start; min-width: 10em; }
你可以在 示例代码 中找到 style.css 的精简版本。
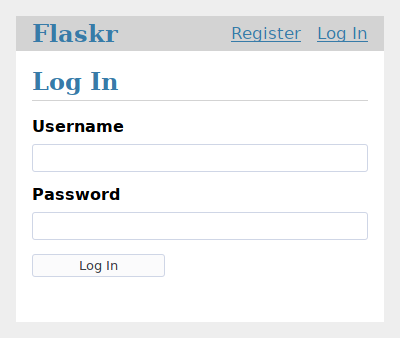
转到 http://127.0.0.1:5000/auth/login,页面应如下面的屏幕截图所示。

你可以从 Mozilla 文档 中阅读有关 CSS 的更多信息。如果你更改了静态文件,请刷新浏览器页面。如果更改未显示,请尝试清除浏览器的缓存。
继续 博客蓝图。
